Introduction
Créer un site sur Webflow, c’est choisir une solution moderne alliant design personnalisé et performance SEO.
Pour estimer votre budget pour un site Webflow, pensez à deux catégories de dépenses :
- Les frais récurrents issus des abonnements Webflow (hébergement, gestion de contenu et maintenance).
- Le coût de conception et du développement réalisé par un prestataire, qui comprend le design sur mesure, l’optimisation SEO et le suivi post-lancement.
J’ai accompagné plusieurs PME et startups dans leur projet digital, et je partage aujourd’hui mes retours d’expérience pour vous aider à anticiper votre budget.
Les abonnements Webflow et leurs coûts récurrents
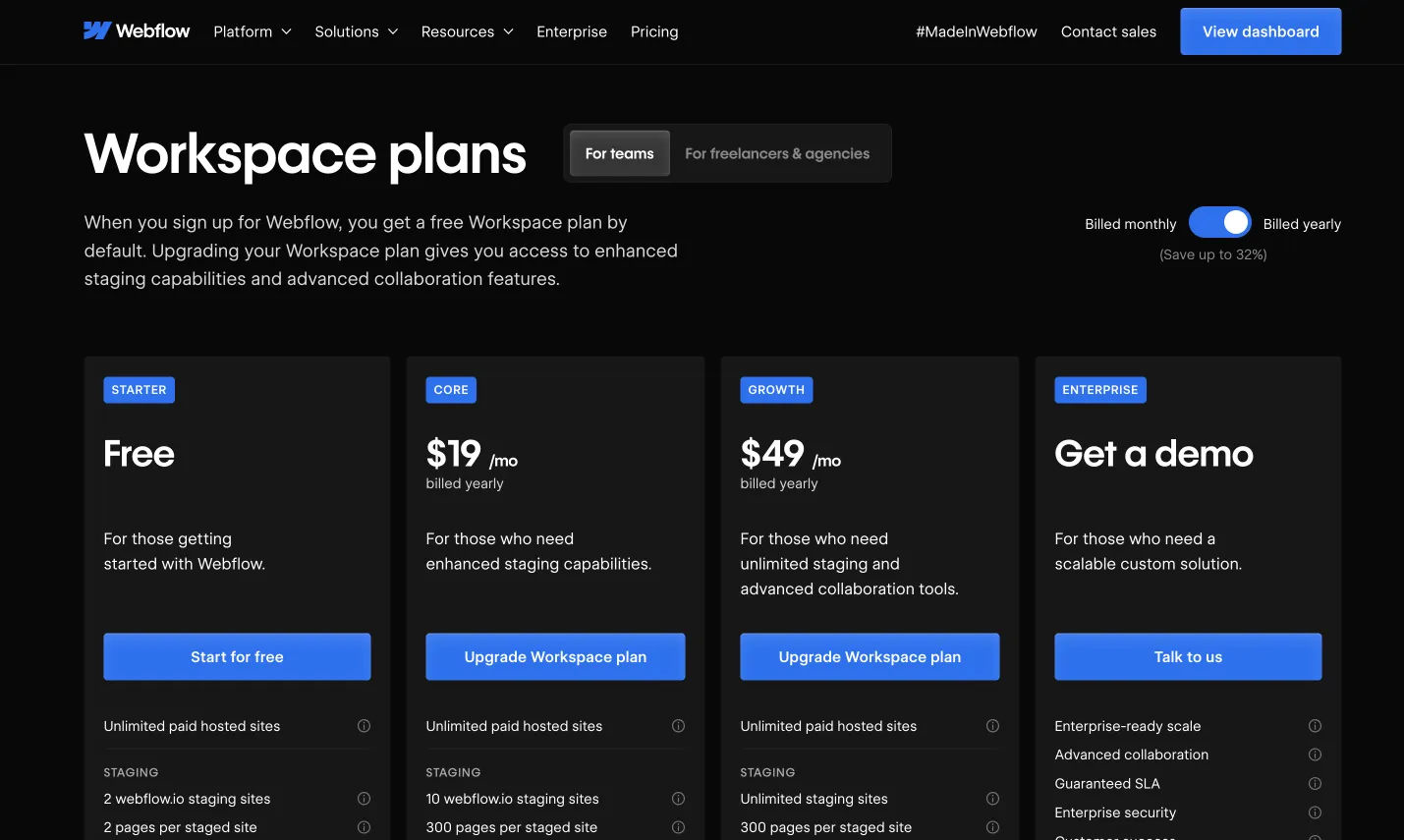
Webflow propose divers plans pour répondre à vos besoins. Voici un aperçu des offres Webflow et de ce qu’elles incluent :
Les plans pour les sites web (Site plans)
- Plan Basic : Idéal pour une landing page ou un site vitrine simple. Ce plan vous offre les fonctionnalités de base pour publier un site Webflow sans gestion avancée du contenu.
Exemple de prix : Environ 12 à 15 $/mois sur une facturation annuelle.
Ce forfait Webflow permet de démarrer sans exploser votre budget.
- Plan CMS : Parfait pour gérer un blog, actualités ou un site à contenu régulièrement mis à jour. Avec un abonnement CMS Webflow, vous bénéficiez d’outils de gestion de contenu performants.
Exemple de prix : Environ 16 à 20 $/mois en mode annuel.
- Plan Business : Recommandé pour les projets à fort trafic et pour les entreprises souhaitant une personnalisation poussée. Ce plan propose des fonctionnalités avancées et permet de maîtriser le coût maintenance Webflow même avec de nombreuses intégrations.
Exemple de prix : Entre 36 et 49 $/mois sur une facturation annuelle.

Les plans pour les comptes individuels (Workspace plans)
Pour les petites entreprises et freelances, Webflow propose des formules telles que :
- Plan Free
- Plan Core
- Plan Growth & Enterprise
Ces options vous permettent d’explorer et de gérer vos projets personnels tout en optimisant le coût de votre site Webflow.

Les frais additionnels à prévoir
En plus des abonnements, pensez aux coûts suivants dans votre budget pour gérer un site Webflow :
- Domaine personnalisé et son renouvellement annuel (de 5€ à 30€/mois en moyenne)
- Certificat SSL pour assurer la sécurité de votre site (généralement inclus dans le prix du nom de domaine)
- Extensions et intégrations tierces (chat en ligne, outils marketing, etc.)
Ces frais, qui viennent compléter le forfait Webflow, s’inscrivent dans une stratégie d’investissement à long terme.

{{blog-decouvrir="/styleguide"}}
Le tarif d’un site Webflow réalisé par un prestataire
Même si vous faites appel à un prestataire pour concevoir votre site Webflow, vous devrez intégrer ce coût dans votre budget global.
Les prestations incluses dans le coût
Cette liste concerne ma façon de travailler et d'estimer un projet. Vous retrouverez sensiblement les mêmes paramètres auprès d'autres prestataires.
- Conception et design personnalisé : Le prestataire crée un design unique qui reflète l’identité de votre entreprise. Le coût d'un développement Webflow varie selon le niveau de personnalisation et le nombre de pages.
Exemple : Un site vitrine simple peut coûter de 1 000 à 5 000 €.
- Quantité du contenu : Le volume et le type de contenu impactent également le prix de création d'un site Webflow. Plus vous avez de pages, d’articles, d’images ou de vidéos à intégrer, plus le temps de travail nécessaire augmente. Cela influence directement le devis, car chaque élément supplémentaire nécessite une mise en page soignée et un ajustement pour optimiser la lecture et le référencement.
- Complexité des animations/du niveau artistique attendu : Les animations et les effets visuels contribuent à renforcer l’identité visuelle de votre site, mais demandent une expertise technique et créative. Un niveau artistique élevé, avec des animations sur mesure ou des transitions complexes, fera grimper le coût du développement Webflow. Je recommande d’évaluer vos besoins artistiques dès le départ pour ajuster le devis en conséquence, car chaque détail compte pour offrir une expérience utilisateur impactante.
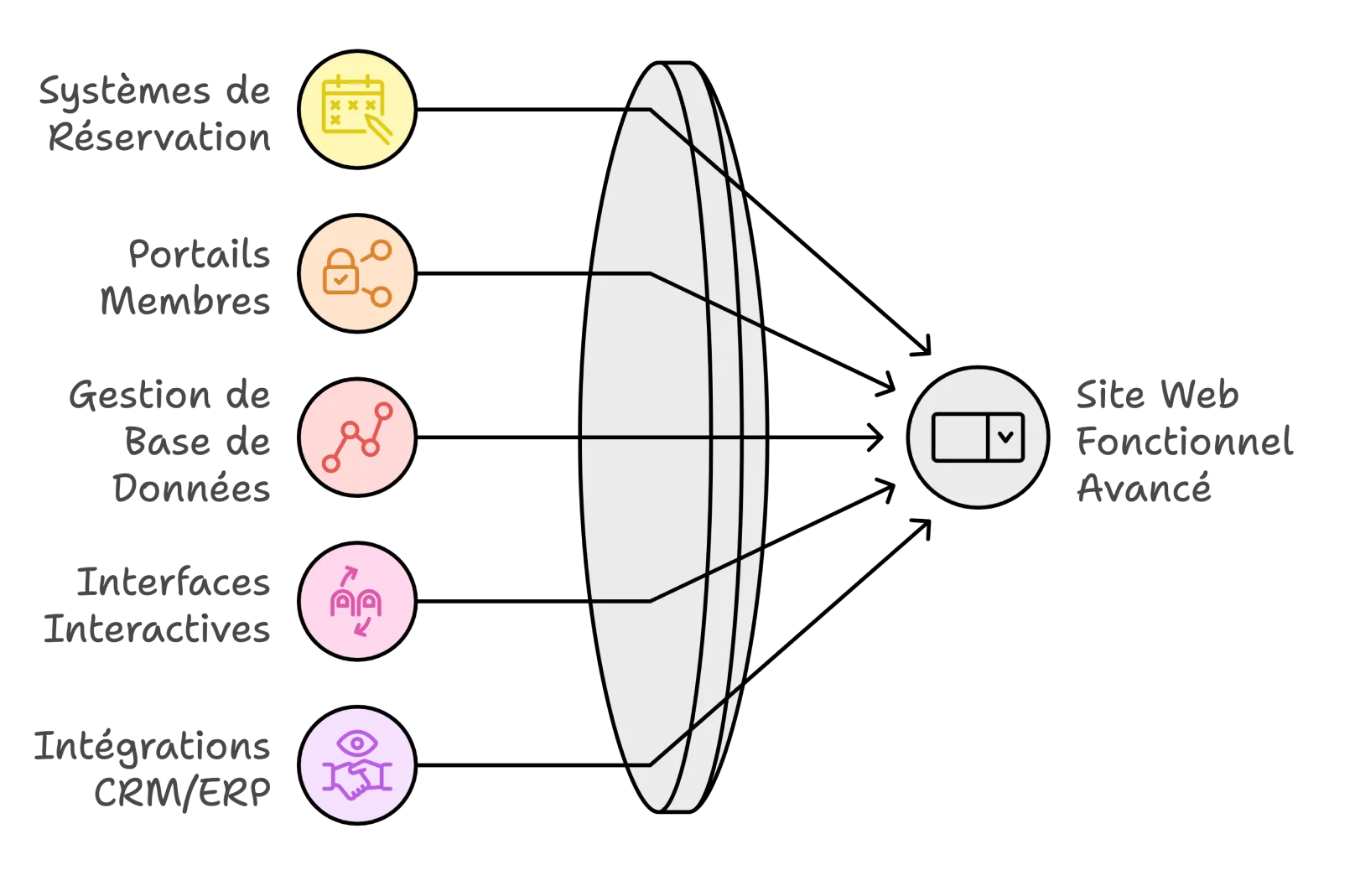
- Développement et intégration des fonctionnalités : Le prestataire implémente divers modules comme des formulaires, des zones de contact, des systèmes d’inscription ou encore des intégrations avec des outils externes (chat en ligne, CRM, etc.), qui optimisent votre devis site Webflow et renforcent la performance globale du site.
Exemple : Pour un site aux fonctionnalités avancées, le devis peut aller de 5 000 € à 10 000€
- Optimisation SEO Technique : Assurer une bonne structure du site, une rapidité de chargement et un référencement efficace se traduit par un investissement dans la qualité technique du projet. Cela peut comprendre l’optimisation du code, la structuration des balises HTML et la configuration des redirections, éléments qui améliorent directement le trafic et la visibilité sur les moteurs de recherche. Voici un guide complet.
- Analytics et outils de suivi des performances : Intégrer des solutions de suivi comme Google Analytics, des tableaux de bord personnalisés ou des outils de monitoring de performances permet d’optimiser continuellement votre site Webflow. Le prestataire peut configurer ces outils pour que vous disposiez de données précises sur le comportement des utilisateurs, ce qui vous aide à ajuster votre stratégie marketing.
- Maintenance et mises à jour régulières : Certains prestataires offrent des contrats de maintenance qui couvrent non seulement la mise à jour du contenu, mais aussi la sécurité, les correctifs techniques et les améliorations fonctionnelles du site après son lancement. Ce suivi régulier permet de stabiliser le coût de maintenance Webflow et d’assurer que le site reste performant sur le long terme, évitant ainsi des coûts imprévus ou des révisions majeures en cas d’incident.
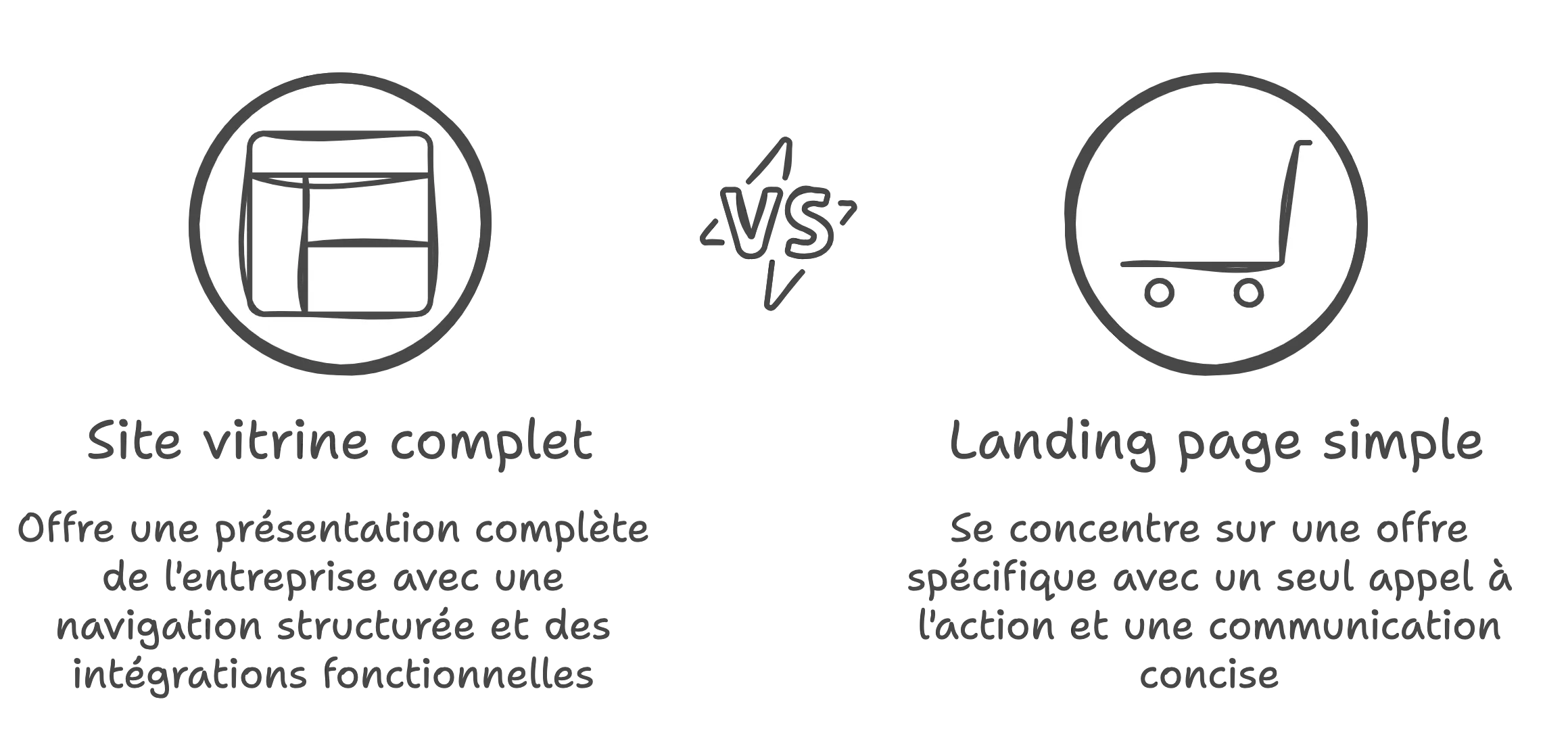
La gamme de prix selon le type de projet
- Landing page simple : De 500€ à 2000€
Pour tester un concept ou lancer une campagne.
.webp)
- Site vitrine complet : de 2000€ à 5000€
Comprend plusieurs pages et une intégration fonctionnelle complète.

- Sites avec fonctionnalités avancées : de 5000€ à 10 000€
Pour les projets nécessitant une architecture complexe et plusieurs intégrations.

Le coût total d'un site Webflow se calcule en additionnant le coût de développement par le prestataire et le coût récurrent annuel lié aux abonnements Webflow.
Si le budget vous paraît conséquent, des aides au financement d'un site web sont possibles.
Comment estimer le coût total de votre site Webflow ?
Pour obtenir une estimation précise, je vous recommande de :
Utiliser des outils de calcul en ligne
Des calculateurs de prix vous aident à visualiser votre coût création site Webflow en tenant compte du nombre de pages, du design et des fonctionnalités souhaitées.
J'ai justement créé un simulateur de devis complet, pour vous aider à estimer précisément le coût d'un site Webflow. Voici quelques exemples visuels :
.webp)
Comparer plusieurs devis
Je vous conseille toujours de solliciter plusieurs prestataires pour comparer leur devis. Cela vous permet de choisir le bon partenaire en fonction de votre budget, de vos attentes et du feeling aussi!
Planifier vos dépenses mensuelles et annuelles
Optez pour une facturation annuelle pour réaliser des économies. Intégrez dans votre budget non seulement le prix de la création du site Webflow, mais aussi les frais récurrents comme le coût maintenance Webflow et l’achat du domaine.
Comment choisir le bon prestataire ?
Choisir le bon prestataire est crucial pour maîtriser le coût de votre site Webflow et garantir la réussite de votre projet. Voici quelques conseils basés sur mon expérience :
Vérifier le portfolio et les références
Examinez les projets réalisés par le prestataire. Un bon portfolio reflète la capacité à créer des sites Webflow performants et bien référencés. N’hésitez pas à demander des témoignages ou références de clients pour vous assurer de la qualité du travail fourni. Les plus visibles ne sont pas forcément les meilleurs. Prenez le recul nécessaire pour faire un choix éclairé sur les compétences du prestataire.
Discuter de vos besoins en détail
Prenez le temps d’échanger avec le prestataire pour lui exposer vos objectifs et contraintes. Un partenaire qui comprend votre vision pourra vous proposer un devis précis et adapté à votre budget. J’ai souvent constaté que la transparence lors des premiers échanges fait toute la différence dans la réussite du projet.

Comparer les offres et négocier
Ne vous contentez pas du premier devis venu. Comparez plusieurs propositions et discutez des options pour optimiser le coût du développement de votre site Webflow. Parfois, ajuster légèrement vos besoins peut réduire significativement le budget sans compromettre la qualité finale. D'ailleurs, certains prestataires vous proposeront également une autre solution en développant votre site sur Wordpress. Vous pouvez consulter l'article "Webflow vs Wordpress ?" pour en savoir plus. Voici également un article sur le classement des meilleurs CMS selon votre business.
Privilégier l’expérience et l’expertise
Choisissez un prestataire qui a une bonne connaissance de Webflow. Un expert saura non seulement créer un site au design soigné, mais aussi optimiser le site sur les aspects techniques et SEO pour attirer un maximum de trafic! Voici un guide si vous hésitez entre une agence et un freelance
Mon conseil : préférez la qualité à l’économie immédiate pour garantir un investissement rentable sur le long terme.
{{blog-devis="/styleguide"}}
Conclusion
Pour résumer, estimer le tarif d'un site Webflow en 2025 implique deux volets essentiels : les abonnements Webflow et le coût d’un site réalisé par un prestataire. En planifiant soigneusement ces deux aspects, vous obtenez le coût global d'une prestation qui répond à vos besoins et optimise votre investissement.
Je vous recommande d’utiliser des outils en ligne, de comparer plusieurs devis et d’échanger avec différents prestataires pour trouver le meilleur rapport qualité-prix. Si vous avez des questions ou besoin d’un conseil personnalisé, je suis là pour vous aider. Vous pouvez réserver un rendez-vous avec moi si vous le souhaitez. Si vous hésitez à choisir un freelance, voici un guide complet pour éviter les mauvaises surprises.
Besoin d'un consultant SEO/Webflow ?
.svg)


.svg)
.webp)
.svg)
.webp)
.svg)
.svg)
.svg)