L’évolution des outils IA dans le quotidien du freelance
Je me rappelle de mes débuts en freelance, jonglant entre mille tâches sans jamais vraiment trouver le temps pour l’essentiel. Puis, les outils IA pour freelance se sont développés… et tout a changé. Les assistants virtuels freelance ont permis de me simplifier la vie, en automatisant des trucs que je faisais manuellement depuis des lustres. Aujourd’hui, vous avez accès à une panoplie de solutions innovantes qui transforment la gestion de projets IA freelance et boostent sérieusement la productivité freelance IA.

Pourquoi vous pencher sur l’IA ?
Vous en avez marre des tâches répétitives ? Moi aussi. J’ai découvert comment optimiser mon workflow IA grâce à ces outils, et maintenant, je passe moins de temps sur l’administratif pour me concentrer sur ce qui compte vraiment : la stratégie marketing, la création de contenus et le développement commercial. Il y a notamment une IA générative de vidéo Heygen à découvrir.
.webp)
Qu’est-ce qu’un assistant IA pour freelance ?
Le rôle d’un assistant IA dans la gestion quotidienne
Un assistant virtuel freelance, c’est un peu comme avoir un bras droit digital qui s’occupe de trier vos emails, planifier vos rendez-vous et organiser vos projets. Pour moi, intégrer des solutions IA pour micro-entrepreneurs dans ma routine, c’est l’assurance de gagner un temps fou et de rester focus sur mes projets clients en cours.
Les technologies et algorithmes au cœur de l’IA
1. L’apprentissage automatique (Machine Learning)
À la base de la plupart des outils IA freelance se trouve l’apprentissage automatique. L’idée, c’est de permettre à une machine de reconnaître des schémas dans d’énormes quantités de données. Imaginez que vous alimentiez votre assistant virtuel freelance avec des données sur vos habitudes de travail, vos rendez-vous, vos emails… Petit à petit, l’outil observe, apprend et identifie des comportements répétitifs. Grâce à ces données, il peut ensuite anticiper vos besoins et automatiser certaines tâches sans que vous ayez à le lui rappeler chaque fois.
➝ C’est comme avoir un collaborateur qui devient de plus en plus efficace en apprenant vos routines.

2. Le traitement du langage naturel (NLP)
Un autre pilier de l’innovation technologique freelance est le traitement du langage naturel. Le NLP permet à l’IA de comprendre et d’interpréter le texte comme vous et moi. Cela joue un rôle clé dans des outils comme ChatGPT ou même dans certains assistants pour automatiser la rédaction de rapports et d’emails.
- Exemple concret : Quand vous demandez à votre assistant IA d’écrire un email de relance, le système interprète votre demande, récupère des informations préexistantes, et génère un message cohérent adapté à la situation. Ce type de technologie rend l’outil particulièrement utile pour optimiser la gestion de projets et la communication avec vos clients
.webp)
3. Les Réseaux de neurones artificiels
Pour réaliser ces prouesses, l’IA s’appuie souvent sur des réseaux de neurones, des systèmes inspirés du fonctionnement du cerveau humain. Ces réseaux traitent de larges volumes de données et ajustent leurs connexions internes pour améliorer leur précision avec le temps.
- Exemple concret ➝ Pensez à un assistant virtuel qui apprend à catégoriser automatiquement vos emails en fonction de leur importance. Ce processus s’appuie sur un réseau de neurones qui identifie les mots-clés, analyse le contexte et détermine la priorité de chaque message.

4. Le Big data et l'analyse prédictive
Enfin, le Big Data permet à l’IA d’accéder à des masses de données colossales. Ces données, qu’elles proviennent de vos interactions, de votre calendrier ou même de vos réseaux sociaux, permettent à l’assistant IA de réaliser des analyses prédictives. En d’autres termes, il peut anticiper vos besoins et vous proposer des solutions avant même que vous ne formuliez la demande.
- Exemple concret ➝ Vous avez une montée d’activité à venir. Grâce à l’analyse prédictive, l’IA peut vous rappeler de préparer des documents clés ou de programmer des réunions, évitant ainsi des situations de dernière minute.

Les Avantages d’utiliser un assistant IA en freelance
Automatisation des tâches répétitives
Imaginez ne plus passer des heures à envoyer des rappels ou à mettre à jour des plannings. Avec l’automatisation des tâches freelance, je gagne un temps précieux et je réduis mon stress. Vous saurez dès la première utilisation à quel point c’est libérateur.
Gain de temps et meilleure productivité
Chaque minute compte. Grâce aux outils IA pour freelance, j’ai pu libérer du temps pour me concentrer sur l’essentiel et renforcer ma présence sur les réseaux sociaux. Si vous adoptez ces solutions, votre productivité de freelance risque de grimper en flèche.
Optimisation de la gestion de projets et des clients
Je gère désormais mes projets avec une clarté qui me permet d’établir des priorités, d’organiser mes journées et même d’améliorer mes relations avec mes clients. L’assistant virtuel freelance est un allié de choix pour optimiser la gestion des projets et booster votre efficacité.
{{blog-decouvrir="/styleguide"}}
Les Outils IA et comment choisir le meilleur
Ma sélection d’outils IA incontournables pour freelances et startups
Je vous partage ici quelques-uns des outils IA freelance que j’utilise au quotidien :
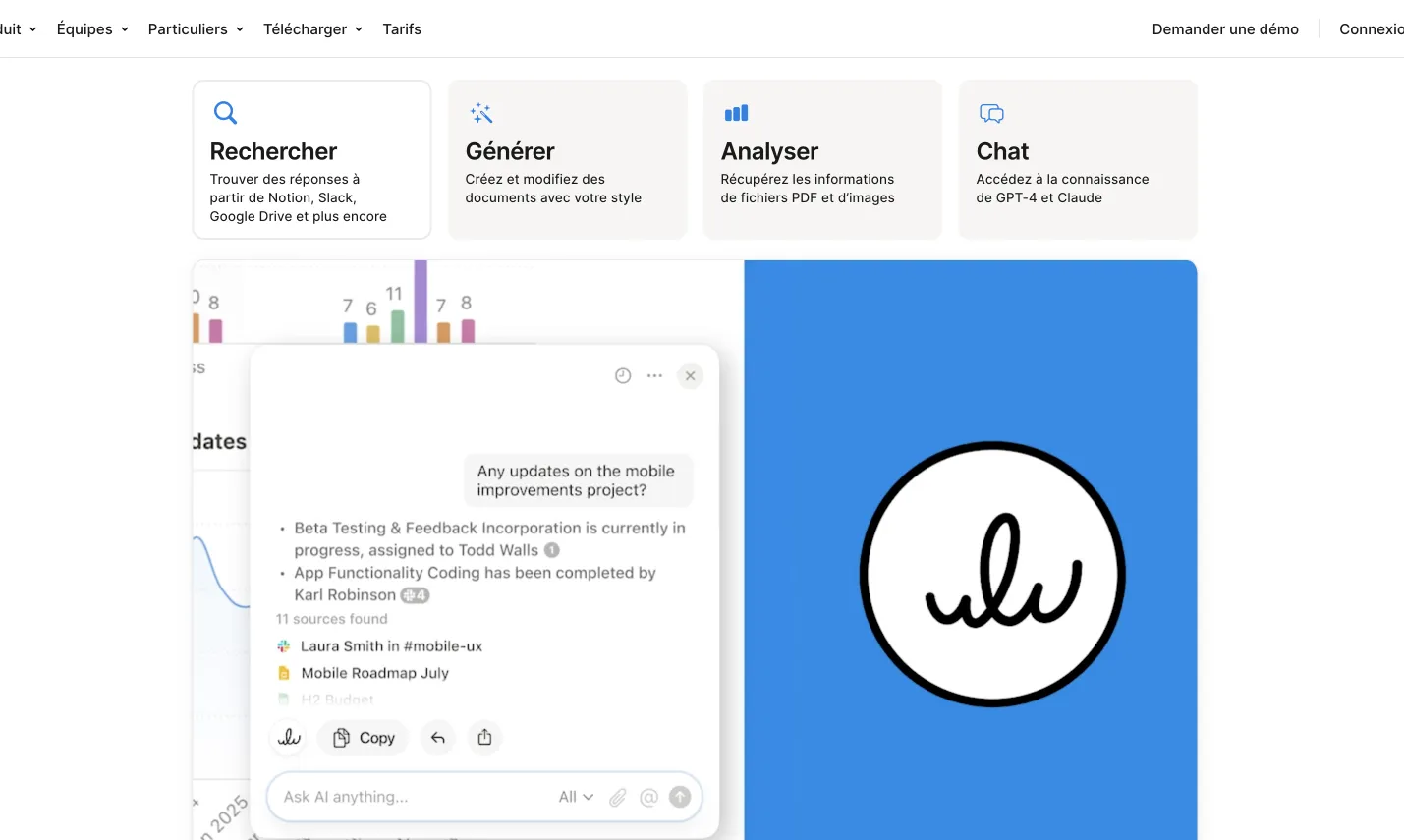
- Notion AI : idéal pour structurer vos idées, suivre vos tâches et gérer vos projets.

- Chat GPT(Abonnement payant) : la base des bases pour vous améliorer en prompt engineering

- Canva et ses outils IA : pour concevoir des visuels percutants et optimiser votre marketing.

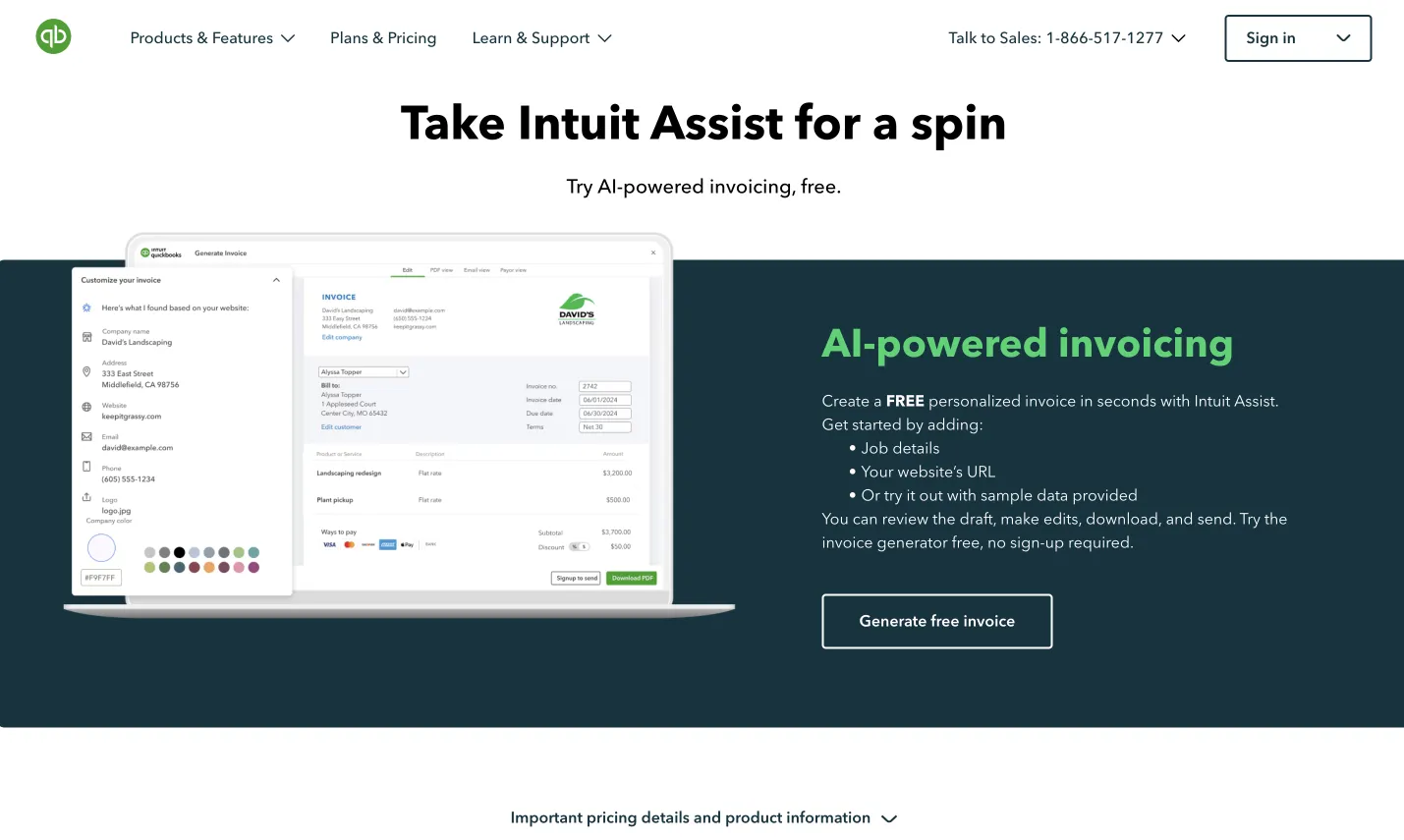
- QuickBooks et son assistant IA : pour gérer votre compta en temps réel.

Comparatif et recommandations
J’utilise régulièrement ces outils entre eux car ils sont complémentaires, mais selon votre cas, sélectionnez le meilleur assistant IA pour vos besoins. Que vous recherchiez l’optimisation de votre workflow ou que vous souhaitiez améliorer la gestion de vos projets, il faut choisir en fonction de vos priorités.
Retours d’expérience de freelances
J’ai discuté avec pas mal de collègues freelances, et beaucoup m’ont dit que l’automatisation de leurs tâches ou la délégation partielle leur avait permis de libérer du temps et les avait aidés à décrocher de nouveaux contrats. L’idée de pouvoir automatiser une partie de votre travail et de se concentrer sur la stratégie pour transformer votre quotidien.
Intégrer un assistant IA dans votre workflow quotidien
Comment intégrer ces outils dans votre routine
Je vous suggère de commencer par identifier les tâches qui vous prennent le plus de temps. Ensuite, intégrez progressivement votre assistant virtuel freelance dans ces processus. Testez un outil à la fois et ajustez selon vos besoins.
Utilisation quotidienne de l’IA pour optimiser la gestion et la communication
Avec ces outils, l’optimisation de votre temps devient une réalité : vous pouvez automatiser l’envoi d’emails, planifier vos publications et organiser vos rendez-vous. Personnellement, j’ai constaté une nette amélioration dans ma gestion de projets grâce à ces solutions.

Booster votre présence sur LinkedIn grâce à l’IA
Vous voulez boostez votre activité sur LinkedIn ? Automatisez vos publications et utilisez des infographies et schémas pour capter l’attention de votre audience. J’ai expérimenté ces techniques et je peux vous assurer que cela fait toute la différence pour maintenir une présence régulière et impactante.
Témoignage personnel
Exemples concrets d’utilisation de l’IA
Pour ma part, je produis en moyenne 3x plus de contenus pour optimiser le SEO de mon site Webflow qu’avant sans passer plus de temps en adoptant un assistant virtuel freelance. Ça me permet de rester concentrer sur les projets clients tout en ayant un flux de leads permanents. Investir dans ces outils d’innovation technologique pour freelance rapporte à long terme.
.webp)
Pareil pour certains projets clients où j’aurai été habituellement bloqué. Besoin de coder une fonctionnalité avancée en Javascript ? Je fais appel à un assistant IA qui me débloque dans 95% des cas. L’idée est d’améliorer sa productivité. Et c’est terriblement efficace.
Conclusion et perspectives d’avenir
Les tendances émergentes en IA pour freelances
Les solutions IA pour micro-entrepreneurs évoluent sans cesse, et je vous conseille de rester curieux. De nouvelles fonctionnalités et outils voient le jour, promettant encore plus d’efficacité et de productivité freelance IA.
Comment vous adapter à ces évolutions
Je vous encourage à tester ces innovations et à intégrer petit à petit l’assistanat virtuel pour freelance dans vos process. Restez attentifs aux nouveautés, réalisez des infographies et partagez vos succès sur LinkedIn. Vous verrez que ces petits pas vous mèneront vers de grandes réussites.
En conclusion, adopter un assistant IA peut transformer votre gestion de projets, libérer du temps pour développer votre stratégie marketing et vous offrir une meilleure qualité de vie professionnelle. J’espère que mes conseils vous aideront à franchir le cap et à profiter pleinement de l’innovation technologique.
Alors, prêts à booster votre quotidien avec ces outils IA ?
À très bientôt sur le terrain,
François
Besoin d'un consultant SEO/Webflow ?
.svg)


.svg)
.webp)
.svg)
.webp)
.svg)
.svg)
.svg)


