L’objectif est d’avoir un site web que vous pourrez faire évoluer sans sacrifier la performance ni le SEO.
Méthodologie : nos critères de sélection
⭐️ Notre sélection de CMS, pour aller droit au but
Freelances & TPE :
PME & Scaleups :
Boutique e-commerce :
- Shopify (abonnement Basic ou Plus) OU Adobe Commerce
Marketplace :
Site Média
Tableau de scores comparatifs
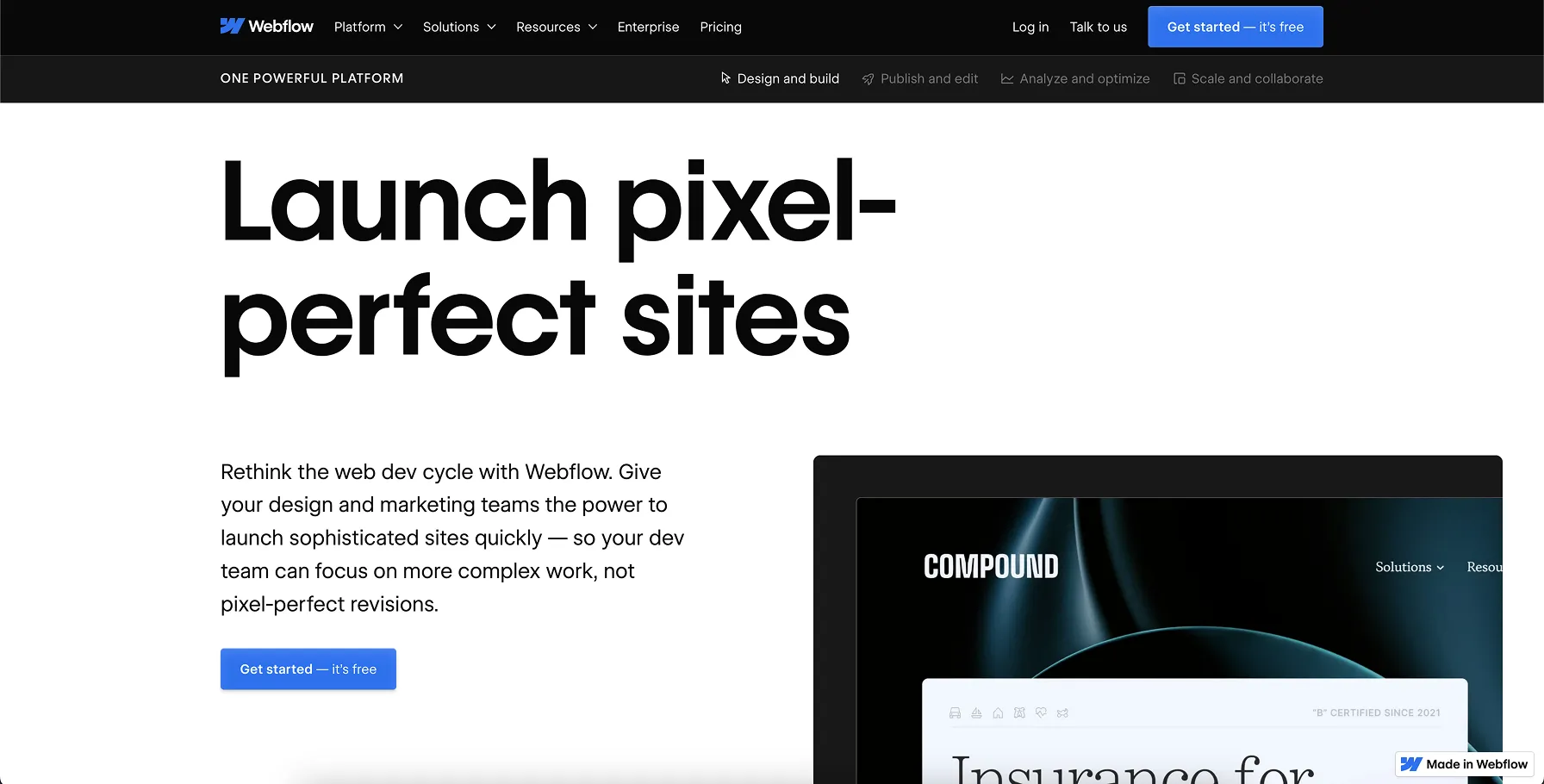
1. Webflow

- Solution recommandée pour PME/scale‑ups & TPE. Particulèrement celles qui cherchent de bons Core Web Vitals, un SEO personnalisable et une autonomie de leur équipe marketing sur la gestion des contenus sur le site
Mon avis transparent sur ce CMS : J’y travaille depuis 2021 et Webflow reste, selon moi, le meilleur « compromis design‑performance‑no‑code ». Le Designer WYSIWYG supporte CSS grid/flex, interactions scroll, et l’AI Layout génère vite une structure de page. Les scores Core Web Vitals sont au‑dessus de 55 % de sites « verts » sans plugin ni cache. Si vous êtes intéressé pour en savoir plus, j'ai créé pour vous une analyse complète du CMS, notamment sur la partie tarifs et abonnement d'un site Webflow.
On a facilement la main pour repousser les limites du no-code dès que l’on devient plus expert en développement web.
Vous avez un projet ? Alors découvrez comment trouver un bon freelance Webflow. Je peux également vous partager mes retours d’expérience +75 missions client liées à Webflow.
{{blog-rea="/styleguide"}}
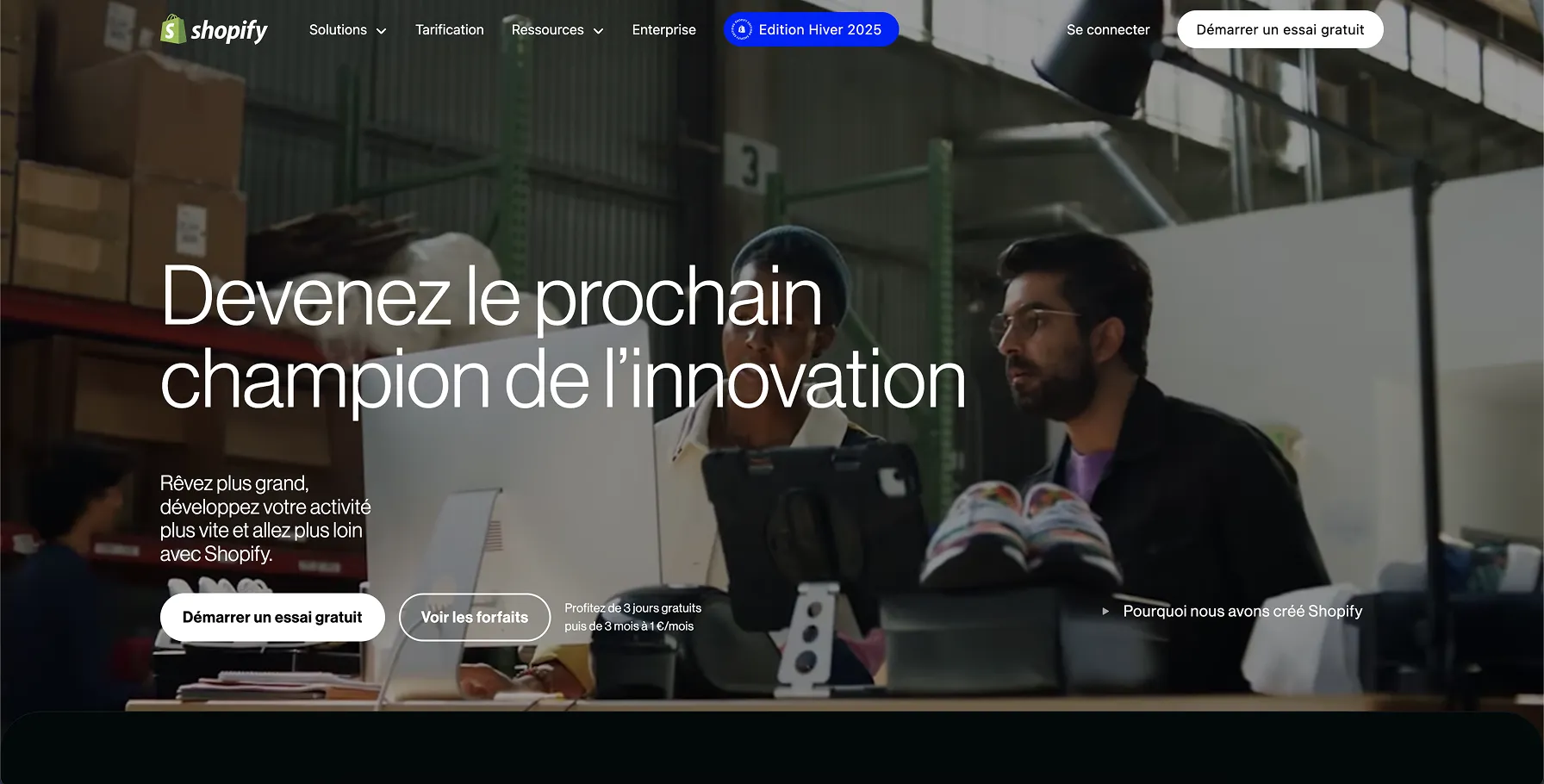
2. Shopify

- Solution recommandée pour : E‑commerce. Particulièrement les boutiques qui veulent un checkout performant, dropshippers ou retailers souhaitant externaliser la maintenance technique.
Mon avis transparent sur ce CMS : J’avais quelques collègues de promo en études universitaires qui utilisaient Shopify en 2018 ; c’est vraiment LA plate‑forme qui permet de passer du brouillon au panier en production en une journée.
Le checkout optimisé (Shop Pay, 1‑click, 120+ pays) convertit souvent +10 à +20 % par rapport à WooCommerce ou Adobe Commerce (ex Magento). L’App Store (10 k+ apps) et les thèmes Online Store 2.0 ouvrent pas mal de possibilités sans toucher au code.
Mais tout cela a un prix : abonnement (24 € à 399 €) + 0,5 à 2 % de commission si vous n’utilisez pas Shopify Payments, + apps payantes.
Au‑delà de 800 k €/an de CA, il faut passer sur Shopify Plus (~2 000 €/mois) pour débloquer la personnalisation du checkout et un support prioritaire. Côté contenu, le blog intégré reste basique.
Je redirige la plupart des clients qui viennent me voir pour créer une boutique e-commerce, vers Shopify. Le dashboard de suivi des ventes est irréprochable, la gestion des retours produits est fluide et le calcul automatique des frais de port est plus qu'appréciable. Comparaison entre Shopify et Webflow disponible.
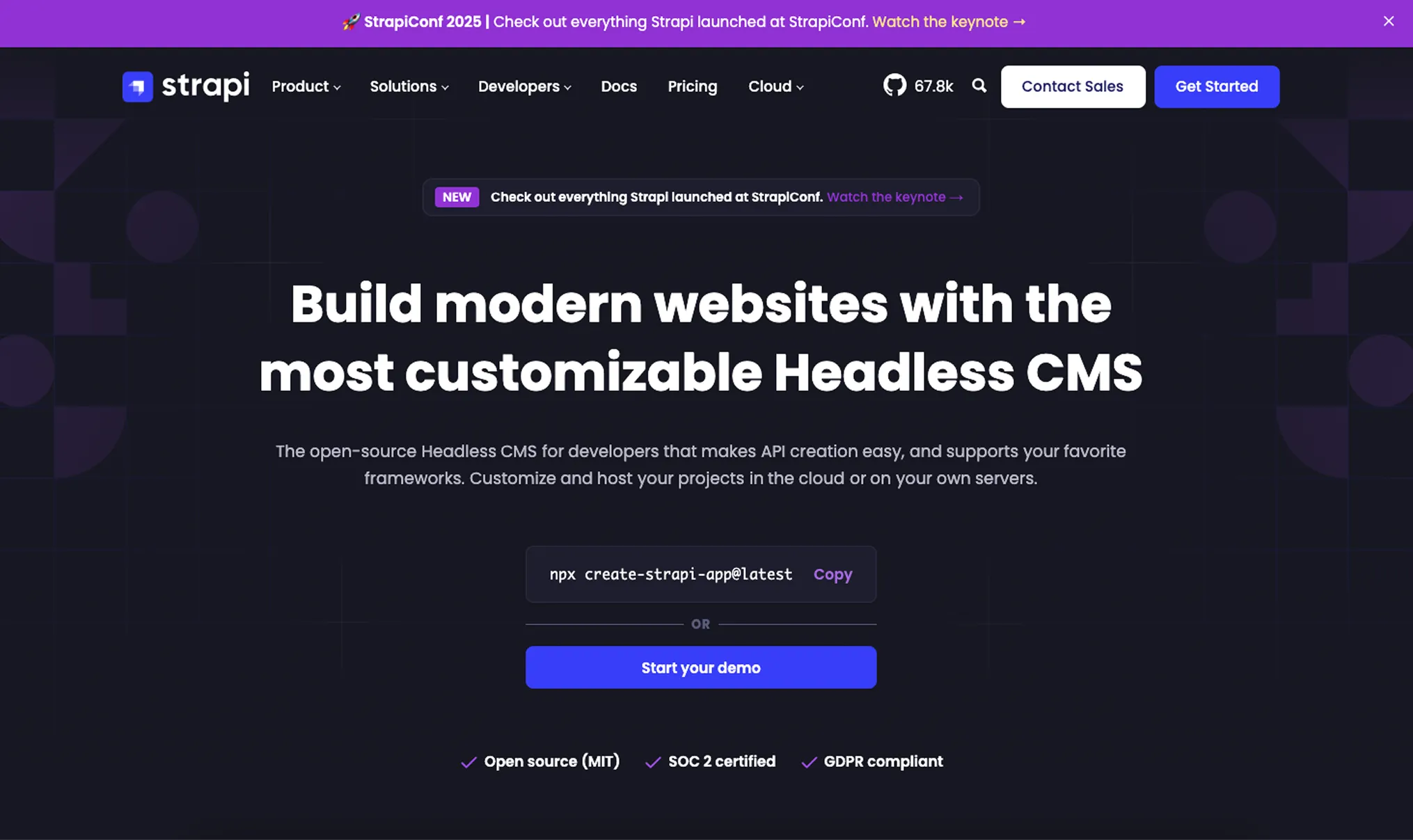
3. Strapi + Next JS

- Solution recommandée pour : Équipes dév JavaScript/TypeScript qui veulent un back‑office open‑source headless et un front Next.js (SSG/ISR) performant ; start‑ups produisant PWA/mobile + API unifiée (webhooks, GraphQL).
Mon avis transparent sur ce CMS : Si vous utilisez Strapi depuis la v3 ; vous avez vu le produit évoluer et avec la v5 et son typage TypeScript natif, c’est le « Lego API‑first » par excellence. Les modèles de contenu se créent visuellement, le panel est clair, et Next.js (ISR ou Edge) garantit un SEO parfait. Le revers : il faut gérer Node, Docker, CI/CD, patchs de sécurité et migrations (v4 → v5) qui peuvent être sportives. Puissance et liberté totales… à condition d’avoir une équipe dev solide.
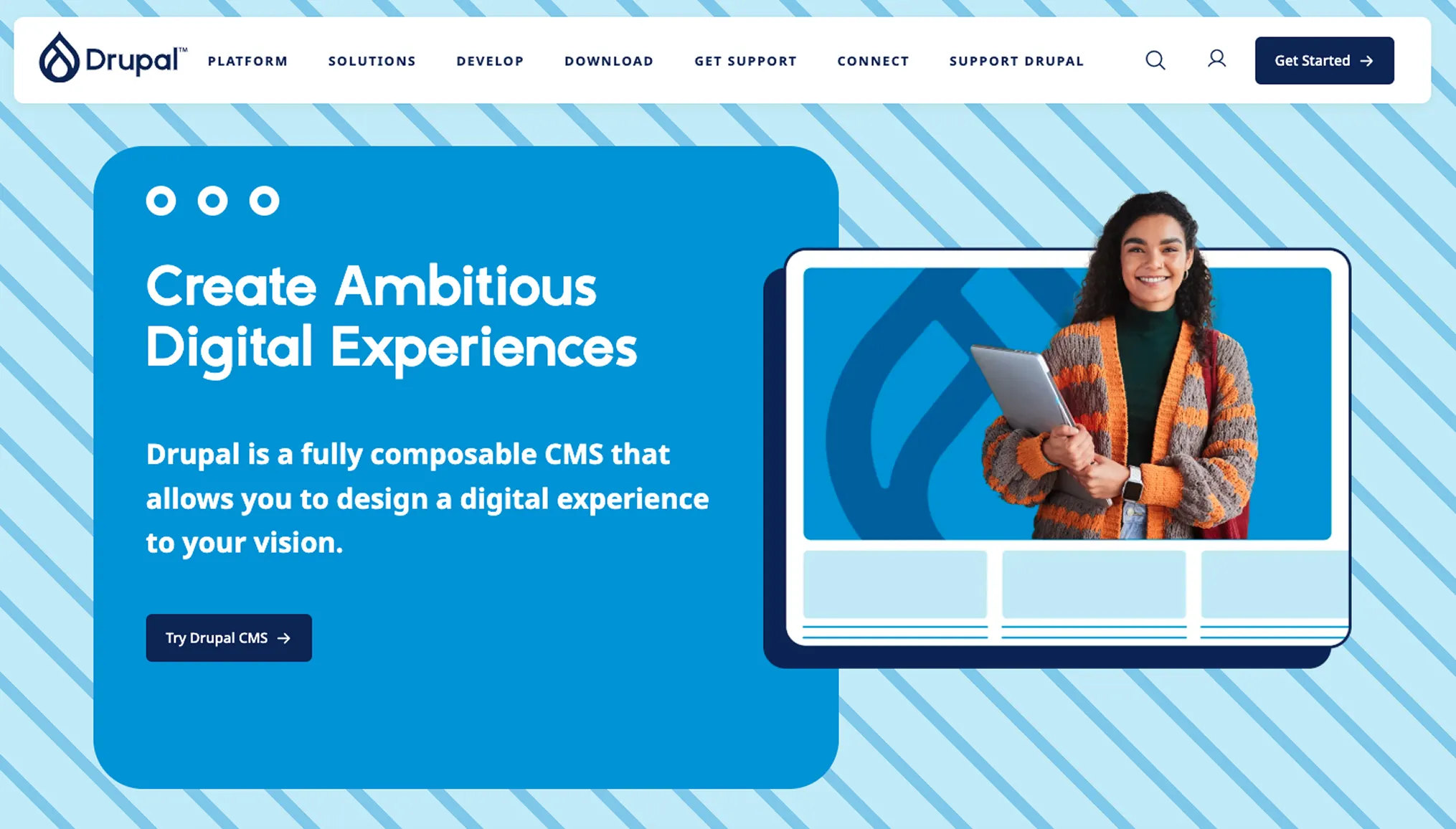
4. Drupal

- Solution recommandée pour : Organisations publiques, grandes entreprisess ou marketplaces nécessitant un workflow éditorial et une sécurité renforcés.
Mon avis transparent sur ce CMS : Drupal 11 est un roc : process de sécurité rigoureux, Layout Builder, JSON:API natif. Le module Commerce + contrib Marketplace permet un multi‑vendor entièrement customisable. Sauf que la stack (Composer, Symfony, Drush) effraie les non‑tech ; les montées de versions majeures demandent un budget de migration. Investissement sûr pour un projet long terme et exigeant.
5. Wordpress

- Solution recommandée pour PME qui veulent être 100% propriétaire de leur site.
Mon avis transparent sur ce CMS : Malgré la concurrence, Wordpress reste un couteau suisse impressionnant. Son écosystème de plus de 59 000 plugins et la licence GPL offrent une liberté unique : vous hébergez où vous voulez et gardez la main sur vos données.
Mais cette liberté a un coût : plus votre stack grossit, plus les mises à jour, correctifs de sécurité et conflits d’extensions s’accumulent. On publie un article en 5 minutes, mais on passe vite des heures à optimiser les Core Web Vitals (cache objet, CDN, minification) et à maintenir un environnement de staging ou un workflow Git.
Voici un comparatif exhaustif entre Webflow et Wordpress que j'ai réalisé pour vous guider dans votre choix.
6. Framer

- Solution recommandée pour : Freelance, TPE. Particulièrement les designers, indépendants qui veulent une landing page animées et responsive, publiée en quelques heures, sans code.
Mon avis transparent sur ce CMS : Framer est bluffant de rapidité (import Figma, interactions, déploiement instantané). Parfait pour pages marketing, hack days, microsites. Mais pas d’API headless ni de structure de contenu complexe : impossible de gérer 500 articles ou un catalogue produit. Idéal pour 5–10 pages hautement visuelles.
Vous pouvez découvrir le comparatif complet Framer vs Webflow dans cet article dédié.
7. Adobe Commerce (ex Magento)

- Solution recommandée pour : Ecommerce. Particulièrement les retailers mid‑market et grandes enseignes avec catalogue XXL (> 50 000 SKU), besoins B2B, ou déploiements multi‑store/taxe/devise sous un même back‑office.
Mon avis transparent sur ce CMS : Je vois Adobe Commerce comme le « poids lourd » du e-commerce : contrôle total du code, micro-services, multi-store et PWA Studio lui offrent un potentiel SEO que peu égalent, surtout pour les catalogues volumineux ou les architectures headless.
Mais cette liberté a un coût : hébergement musclé, mises à jour chronophages et besoin d’une équipe certifiée pour maintenir Core Web Vitals dans le vert. Face à lui, Shopify brille par sa simplicité et des scores CWV décents par défaut. En bref : si vous avez le budget et l’équipe, Adobe Commerce est imbattable ; sinon, tournez-vous vers un CMS plus léger comme Shopify
8. Squarespace

- Solution recommandée pour : Freelance, TPE. Particulièrement les créatifs, photographes, restaurants ou petits commerçants voulant un site esthétique « clé en main ».
Mon avis transparent sur ce CMS : Les templates sont magnifiques et cohérents, l’éditeur bloc est simple et le support, réactif. E‑commerce léger fonctionne (inventaire réduit, booking). En contrepartie, personnalisation back‑end quasi nulle, frais de 3 % sur ventes (plan Business) et export limité. Excellent pour une présence basique, mais pas pour créer une grosse structure et scaler.
9. Wix

- Solution recommandée pour : TPE/indépendants qui cherchent un site vitrine, prise de rendez‑vous ou petite boutique, sans compétences techniques.
Mon avis transparent sur ce CMS : L’AI Site Generator monte un site en 10 min, et la marketplace d’apps couvre la majorité des besoins locaux (réservations, menus, chat). Les performances ont progressé, mais resteront inférieures à un site produit sur Webflow ou un front statique. Et l’export est impossible : une fois chez Wix, toujours chez Wix.
En général, les clients qui utilisent Wix finissent tôt ou tard par migrer sur une autre plateforme. Disons que c'est très bien pour lancer un site à moindres frais.
Comparaison entre Wix et Webflow disponible.
Bonus 1 → Unbounce
- Solution recommandée pour : Équipes marketing orientées conversion, A/B testing et lead‑gen pur.
Mon avis transparent sur ce CMS : Unbounce est un laser quand il s’agit d’itérer des variantes et de mesurer la conversion. Smart Builder et Smart Traffic simplifient les tests multivariés. Mais hors scope acquisition, on atteint vite ses limites : pas de blog, pas de taxonomie profonde, et le pricing (55 €/mois +) grimpe avec le volume de conversions.
Bonus 2 → ShareTribe
- Solution recommandée pour : Marketplace. Particulièrement les fondateurs de marketplaces de services ou de produits qui veulent un MVP opérationnel en quelques semaines sans coder.
Mon avis transparent sur cet outil : L’atout majeur, c’est son moteur de transactions paramétrable : vente, location, réservation horaire ou à la journée, workflow KYC et gestion des commissions Stripe Connect se configurent en drag‑and‑drop.
Côté négatifs : < 10 000 utilisateurs, l’abonnement (99 € à 299 €/mois) reste correct, mais on paie 2 % de frais sur chaque transaction si on garde Stripe Connect géré. Flex ne permet pas de modifier la base de données ; dès qu’on souhaite un schéma complexe (multi‑catégories imbriquées, analytics custom), il faudra exporter les données ou migrer vers une stack self‑hosted type Adobe Commerce (ex Magento).
Définition d’un CMS
Un CMS est un outil ou une solution no-code (ou low-code) qui vous permet de développer un site sans maîtriser les langages de programmation avancés.
Vous profitez d’une gestion back-office (administration) et d’un front-end (ce que voient vos visiteurs) : parfait pour votre public cible qui veut naviguer facilement. Avec un CMS, vous avez une grosse flexibilité éditoriale : rédiger et publier des pages, articles, produits, etc.
Quels sont les avantages d’un CMS ?
- Gagner du temps : Vous modifiez la mise en page, les textes et les images directement depuis l’administration.
- Réduire le coût : Pas besoin de coder tout un site from scratch, ce qui abaisse la facture.
- Faciliter la collaboration : L’interface collaborative permet à plusieurs utilisateurs d’intervenir.
- Encourager l’évolution : Avec un CMS, vous ajoutez ou remplacez des fonctionnalités selon vos besoins.

Je me souviens d’un client qui galérait à modifier chaque ligne de code sur son site HTML. Après le passage sur un CMS comme Webflow, son site web est devenu beaucoup plus simple à gérer. Il pouvait se concentrer sur son contenu et passer moins de temps sur des soucis techniques.
Comment installer et héberger votre CMS ?
Cette section répond à la question fréquente de l’installation et de la maintenance. Des connaissances ont commis quelques erreurs de parcours en hébergeant un WordPress sur un hébergement mutualisé pas assez performant. Résultat, ils ont vécu des ralentissements pénibles.
- Installation en un clic : via Softaculous, cPanel ou Plesk, vous lancez un script lié au CMS choisi, en quelques secondes.
- Installation manuelle : téléchargez le CMS, uploadez-le sur un serveur (via FTP), connectez-vous à la base de données MySQL. Vous avez plus de contrôle, mais c’est plus long.
- CMS SaaS (Wix, Shopify, Webflow) : vous souscrivez un abonnement, et c’est réglé, aucune configuration serveur n’est requise
Le plus pratique reste l'option du CMS SaaS car vous n'avez rien à gérer, si ce n'est le paiement de l'abonnement
{{blog-decouvrir="/styleguide"}}
Si je devais résumer l’article…
- Webflow : meilleur rapport “performance native + autonomie marketing”. Idéal quand on ne veut pas toucher au serveur.
- Shopify reste le mastodonte e‑commerce B2C avec près de 300 Millards de $ en volume total de ventes via la plateforme.
- WordPress : ultra-flexible et open-source, mais tout gain de liberté se paye en maintenance.
- Strapi / Next.js : liberté totale et multi-canal, à condition d’avoir des devs.
- Drupal : pour les grandes entreprises avec des budgets conséquents qui souhaitent une structure hautement sécurisée
Besoin d’un audit CMS personnalisé (Webflow → WordPress, WordPress → Webflow) ? Contactez‑moi !
Besoin d'un consultant SEO/Webflow ?
.svg)


.svg)
.webp)
.svg)
.webp)
.svg)
.svg)
.svg)


